Dalam dunia blogging, terutama buat kamu yang senang mengeksplorasi berbagai trik optimasi, memasang script auto refresh di blog sering jadi topik menarik. Meskipun sering dikaitkan dengan teknik black hat SEO, pada dasarnya script ini punya fungsi utama yang sederhana: melakukan refresh otomatis di halaman blog tanpa perlu diklik manual oleh pengunjung. Dengan kata lain, setiap beberapa detik halaman akan memuat ulang secara otomatis sesuai interval yang sudah ditentukan.
Bagi kamu yang masih belajar SEO, hal ini bisa jadi insight menarik. Kenapa? Karena dengan script ini, kamu bisa melihat perbedaan data antara page views dan unique visitors. Tapi perlu diingat, ini hanya cocok untuk pembelajaran atau eksperimen saja.
Kenapa Banyak Blogger Tertarik dengan Script Auto Refresh?
Alasan utama kenapa script auto refresh menarik bagi sebagian blogger adalah karena terlihat instan meningkatkan angka kunjungan di dashboard blog. Buat kamu yang baru belajar memantau data visitor, melihat angka page views melonjak drastis memang bikin penasaran. Tapi kamu juga harus tahu, trik ini tidak akan berdampak pada kenaikan ranking di hasil pencarian Google. Pasalnya, algoritma Google lebih memprioritaskan traffic organik yang berkualitas, interaksi real pengunjung, serta seberapa bermanfaat konten yang kamu sajikan.
Selain itu, menggunakan script auto refresh bisa membuat pengalaman pengunjung jadi kurang nyaman. Bayangkan kalau kamu sedang baca artikel panjang, tiba-tiba halaman reload sendiri. Tentu hal ini bisa bikin orang malas berlama-lama di blog kamu. Jadi, kalau memang mau mencoba fitur ini, pastikan kamu tidak menerapkannya di seluruh halaman, atau setidaknya beri interval waktu yang panjang agar tidak terlalu mengganggu.
Persiapan Sebelum Memasang Script
Sebelum kamu praktik pasang script auto refresh di blog, ada beberapa hal yang harus kamu siapkan:
- Pastikan kamu sudah login ke dashboard Blogger atau platform blogging yang kamu gunakan.
- Lakukan backup template blog terlebih dahulu. Ini penting banget! Dengan backup, kalau terjadi kesalahan saat edit HTML, kamu bisa mengembalikannya ke versi sebelumnya tanpa repot.
- Tentukan halaman mana saja yang ingin kamu pasang auto refresh. Apakah hanya di homepage, postingan tertentu, atau seluruh halaman blog.
Langkah-Langkah Memasang Script Auto Refresh

Nah, sekarang kita masuk ke langkah pemasangan script auto refresh di blog kamu. Tenang, caranya nggak rumit kok. Kamu hanya butuh beberapa langkah sederhana berikut ini:
- Login ke Dashboard Blog
Masuk ke akun Blogger kamu seperti biasa. - Buka Menu Tema atau Theme
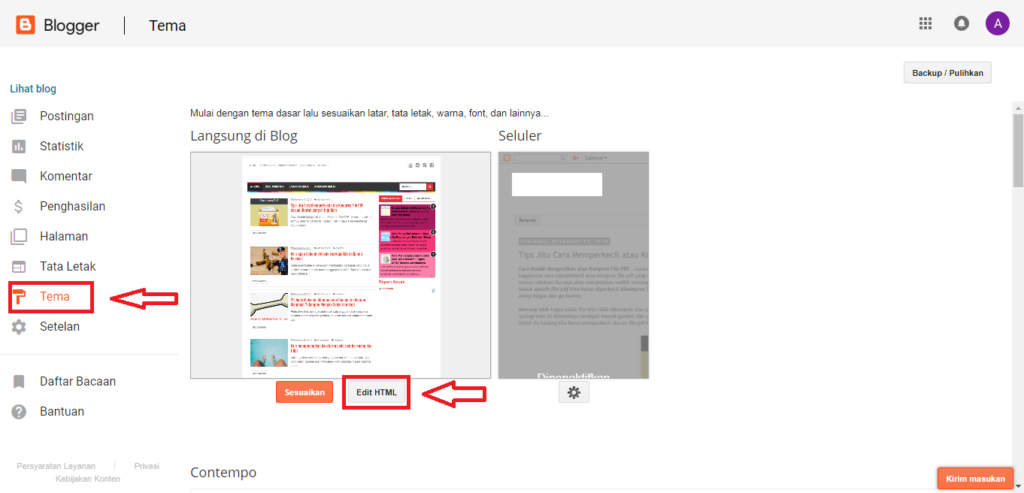
Setelah masuk dashboard, klik menu Tema di sidebar. Tema ini adalah tempat semua file HTML blog kamu disimpan. - Pilih Edit HTML
Di bagian Tema, klik tombol Edit HTML. Di sini kamu bisa menambahkan script ke template blog. - Tambahkan Script Auto Refresh
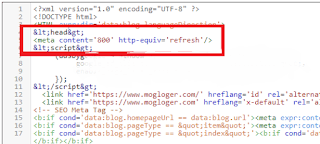
Cari tag <head> di dalam file HTML. Kamu bisa menggunakan fitur search (CTRL+F) untuk mempermudah pencarian.
Setelah menemukan tag <head>, tambahkan script berikut tepat di bawahnya:
html
CopyEdit
<meta http-equiv=”refresh” content=”1000″>

Angka 1000 di situ adalah interval waktu dalam detik. Jadi kalau kamu ingin halaman refresh setiap 10 detik, ubah angkanya jadi 10. Atau kalau mau setiap 5 menit, ubah jadi 300. Sesuaikan dengan kebutuhan kamu.
- Simpan Perubahan
Setelah script ditambahkan, jangan lupa klik Simpan Tema. - Cek Hasilnya
Buka blog kamu dan lihat apakah halaman sudah otomatis refresh sesuai interval yang kamu atur.
Cara Pasang Auto Refresh Hanya di Halaman Tertentu
Banyak blogger pemula bingung, “Gimana kalau aku cuma mau pasang script ini di homepage aja, nggak di semua halaman?” Jawabannya bisa! Caranya, kamu harus menambahkan tag kondisional. Script kondisional ini berfungsi supaya script auto refresh hanya aktif di halaman yang kamu inginkan.
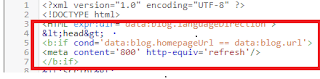
Misalnya, kalau mau pasang auto refresh hanya di homepage, gunakan conditional tag berikut di sekitar script:
html
CopyEdit
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<meta http-equiv=”refresh” content=”1000″>
</b:if>

Dengan cara ini, auto refresh hanya berlaku di beranda blog. Halaman postingan lain tetap normal tanpa auto reload.
Pentingnya Menggunakan Auto Refresh Secara Bijak
Walaupun trik ini terlihat menarik, kamu harus bijak dalam menggunakannya. Google dan mesin pencari lainnya punya sistem deteksi untuk aktivitas yang dianggap manipulasi traffic. Jika terlalu sering menggunakan teknik auto refresh, blog kamu bisa dicap spammy dan berpotensi mendapat penalty.
Selain itu, fitur auto refresh ini tidak benar-benar menambah pengunjung baru. Yang naik hanya page views, sedangkan unique visitor tetap sama. Jadi, kalau tujuan utama kamu adalah meningkatkan traffic secara organik dan berkelanjutan, sebaiknya fokus ke pembuatan konten berkualitas, optimasi SEO on-page, backlink natural, dan teknik white hat SEO lainnya.
Alternatif Menambah Traffic Blog Secara Alami

Sebagai penutup, aku mau kasih beberapa tips supaya kamu nggak hanya bergantung pada trik auto refresh:
- Perbarui Konten Secara Rutin: Blog yang update rutin cenderung punya peringkat lebih baik di hasil pencarian.
- Gunakan Kata Kunci yang Tepat: Lakukan riset keyword dan optimalkan penempatan kata kunci di judul, heading, dan paragraf.
- Bagikan ke Media Sosial: Promosikan artikel baru ke Instagram, Facebook, Twitter, atau platform lain agar jangkauan semakin luas.
- Bangun Backlink Berkualitas: Kerja sama dengan blogger lain, guest post, atau submit ke direktori web terpercaya.
- Optimasi Kecepatan Blog: Loading blog yang cepat bikin pengunjung betah, dan Google juga suka.
Jadi, sekarang kamu sudah tahu cara pasang script auto refresh di blog sekaligus paham manfaat, risiko, dan cara penggunaannya secara bijak. Gunakan trik ini hanya sebagai tambahan pengetahuan, bukan cara utama untuk mendatangkan traffic. Fokuslah pada kualitas konten, SEO yang tepat, dan interaksi real dengan pengunjung.
Jangan lupa buat terus pantau situs ini untuk tips lainnya. Salam semangat!

Leave a Reply